仮想通貨の自動売買プログラムを作る過程を紹介しています。
これまでの作業で最終取引価格を取得するプログラムができましたが、今はボタンを押すと最終取引価格が表示されるようになっています。最終取引価格は常に表示したいので、今回はこれを常時表示するように変えていきたいと思います。
フォームに最終取引価格を表示する場所を追加
これまでは最初に作ったボタンとテキストボックスを適当に使っていましたが、最終取引価格を表示するため場所をちゃんと作ります。
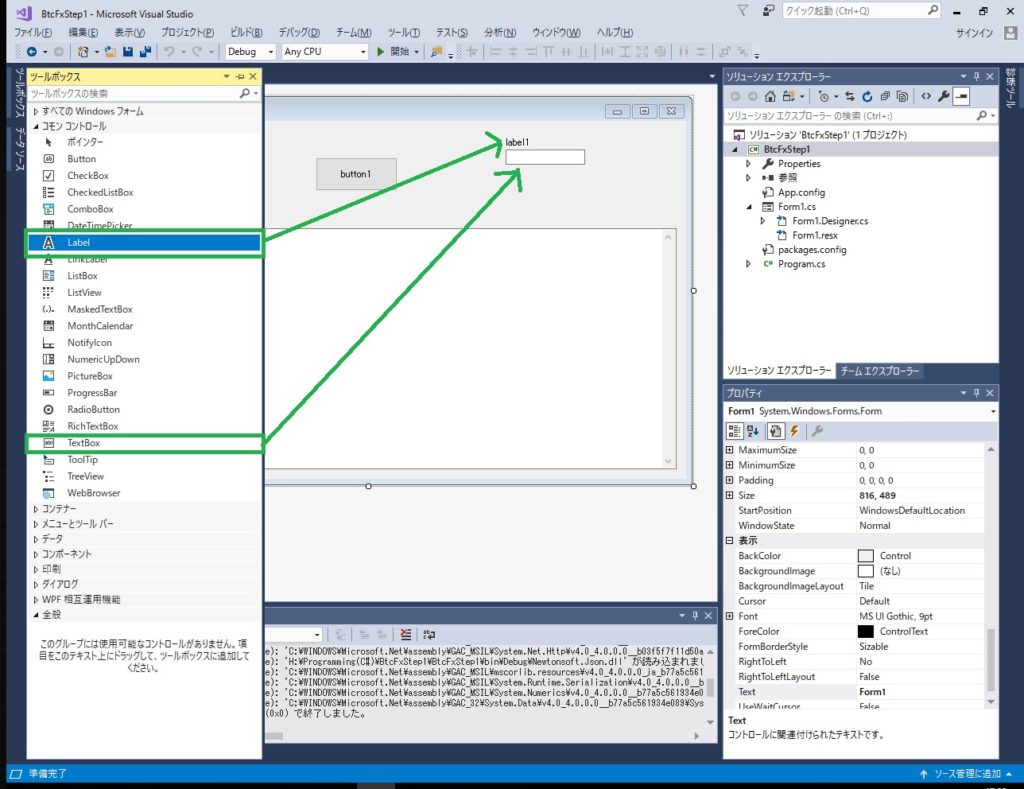
以前フォームを作った時と同じように、ツールボックスから必要なコントロールをフォームに追加しています。
今回はラベルとテキストボックスを追加します。

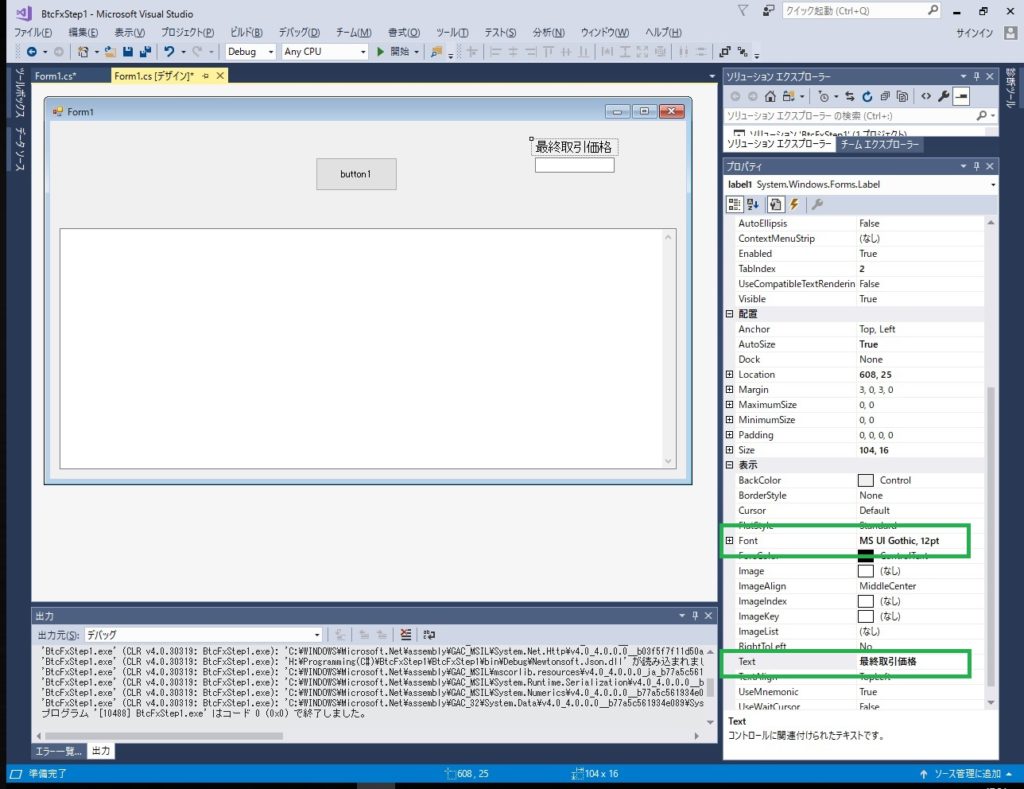
追加したラベルをクリックして、以下のプロパティを変更します。(Name がプロパティ表の上の方なのでスクショには含まれていません)
- Name:LablePrice
- Font: MS UI Gothic, 12pt
- Text: 最終取引価格

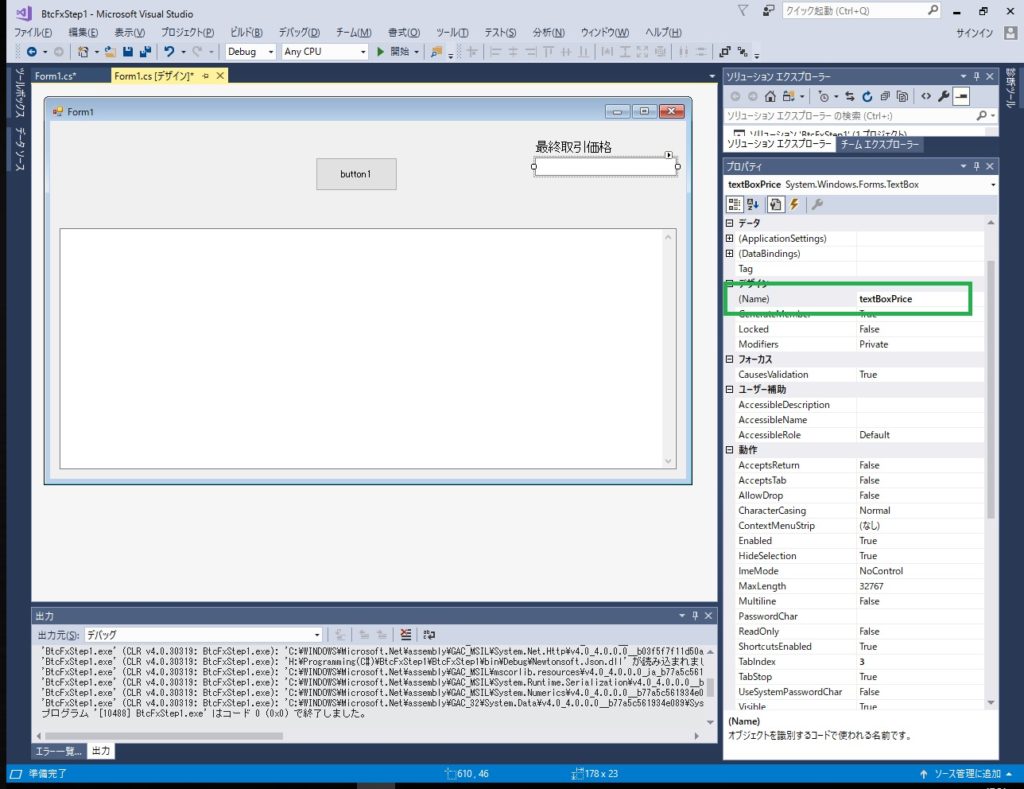
テキストボックスも以下のようにプロパティを変更します。(今度は Font がプロパティ表の下の方なのでスクショには含まれていません)
- Name:textBoxPrice
- Font: MS UI Gothic, 12pt

これで最終取引価格を表示する場所ができたので、ここに毎秒単位で最終取引価格が自動的に表示されるようにしていきます。
最終取引価格を自動更新で表示する
ここまでの作業でボタンを押すとテキストボックスに最終更新価格を表示するコードがすでに実装できているので、そのコードをそのまま使い、表示箇所を新しいテキストボックスに変更します。
それができたら次はそれをボタンを押した時ではなく、自動で毎秒更新するようにします。
1. 出力するテキストボックスの変更
以下のコードを
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//採取取引価格を TextBox に出力する public async Task GetCurrentBtcFxPrice() { var method = "GET"; var path = "/v1/ticker"; var query = "?product_code=FX_BTC_JPY"; using (var client = new HttpClient()) using (var request = new HttpRequestMessage(new HttpMethod(method), path + query)) { client.BaseAddress = endpointUri; var message = await client.SendAsync(request); var response = await message.Content.ReadAsStringAsync(); var DesirializedResponse = JsonConvert.DeserializeObject<JsonTicker>(response); textBox1.AppendText($"最終取引価格: {DesirializedResponse.ltp}"+ System.Environment.NewLine); } } |
このように変更。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//採取取引価格を TextBox に出力する public async Task GetCurrentBtcFxPrice() { var method = "GET"; var path = "/v1/ticker"; var query = "?product_code=FX_BTC_JPY"; using (var client = new HttpClient()) using (var request = new HttpRequestMessage(new HttpMethod(method), path + query)) { client.BaseAddress = endpointUri; var message = await client.SendAsync(request); var response = await message.Content.ReadAsStringAsync(); var DesirializedResponse = JsonConvert.DeserializeObject<JsonTicker>(response); var CurrentPrice = String.Format("{0:#,0}", DesirializedResponse.ltp); textBoxPrice.Text = CurrentPrice; } } |
画面に出力される価格を読みやすくするために 3 桁ごとに「,」を追加するために、 ltp をそのまま表示するのではなく String.Format(“{0:#,0}”, DesirializedResponse.ltp) としています。
あと、今回は追記ではなく上書きにしたいので、追記する AppendText ではなく = で直接値を代入するようにしました。
これでボタンを押したときの出力先が新たに作ったテキストボックスに変わりました。

最終取引価格を自動的に更新する
今回処理は Task として関数を定義しているので、これを毎秒ループするようにして、ボタンを押した時ではなくプログラムを起動したときから実行されるようにすればよい。
これには該当箇所の処理を While(true) で永久的にループするようにして、毎回 await Task.Delay(1000) で 1 秒遅延するようにする。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
//採取取引価格を TextBoxPrice に出力する public async Task GetCurrentBtcFxPrice() { while (true) { var method = "GET"; var path = "/v1/ticker"; var query = "?product_code=FX_BTC_JPY"; using (var client = new HttpClient()) using (var request = new HttpRequestMessage(new HttpMethod(method), path + query)) { client.BaseAddress = endpointUri; var message = await client.SendAsync(request); var response = await message.Content.ReadAsStringAsync(); var DesirializedResponse = JsonConvert.DeserializeObject<JsonTicker>(response); var CurrentPrice = String.Format("{0:#,0}", DesirializedResponse.ltp); textBoxPrice.Text = CurrentPrice; } await Task.Delay(1000); } } |
後はこの関数 ( GetCurrentBtcFxPrice() )を呼び出す場所を Button1_Click から Form1 の初期化処理の箇所に移動。ついでにわかりやすくするために、関数名を Job1 から JobUpdatePrice に変更。
|
1 2 3 4 5 6 7 8 9 10 |
public Form1() { InitializeComponent(); Task JobUpdatePrice = GetCurrentBtcFxPrice(); //こっちに変更 } private void button1_Click(object sender, EventArgs e) { //Task Job1 = GetCurrentBtcFxPrice(); //これを削除 } |
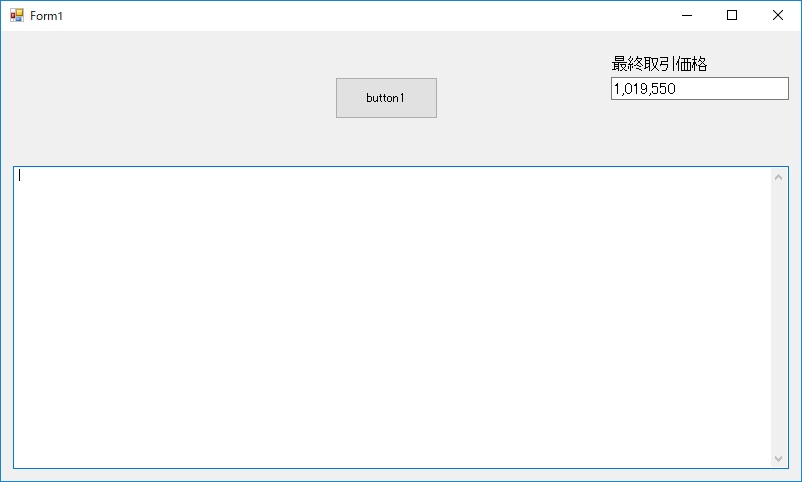
これでアプリ起動直後から毎秒自動的に最終取引価格を表示してくれるようになった。
自動売買プログラムの作成状況
今回で最終取引価格を自動的に毎秒更新して表示してくれるようになりました。
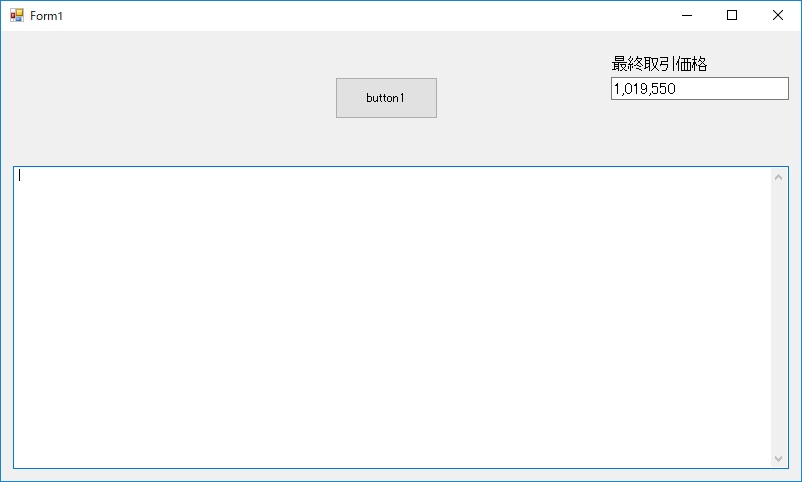
自動売買プログラムの今時点ではこんな感じの見た目です。

以下が自動売買プログラムのコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Net.Http; using System.Net.Http.Headers; using Newtonsoft.Json; namespace BtcFxStep1 { public partial class Form1 : Form { static readonly Uri endpointUri = new Uri("https://api.bitflyer.jp"); //GetCurrentBtcFxPrice() で受け取るレスポンスの型を定義 public class JsonTicker { public string product_code { get; set; } public DateTime timestamp { get; set; } public int tick_id { get; set; } public double best_bid { get; set; } public double best_ask { get; set; } public double best_bid_size { get; set; } public double best_ask_size { get; set; } public double total_bid_depth { get; set; } public double total_ask_depth { get; set; } public double ltp { get; set; } public double volume { get; set; } public double volume_by_product { get; set; } } //採取取引価格を TextBoxPrice に出力する public async Task GetCurrentBtcFxPrice() { while (true) { var method = "GET"; var path = "/v1/ticker"; var query = "?product_code=FX_BTC_JPY"; using (var client = new HttpClient()) using (var request = new HttpRequestMessage(new HttpMethod(method), path + query)) { client.BaseAddress = endpointUri; var message = await client.SendAsync(request); var response = await message.Content.ReadAsStringAsync(); var DesirializedResponse = JsonConvert.DeserializeObject<JsonTicker>(response); var CurrentPrice = String.Format("{0:#,0}", DesirializedResponse.ltp); textBoxPrice.Text = CurrentPrice; } await Task.Delay(1000); } } public Form1() { InitializeComponent(); Task Job1 = GetCurrentBtcFxPrice(); } private void button1_Click(object sender, EventArgs e) { } } } |
最終取引価格がわかるようになったので、次はこのプログラムから実際に取引をしていきます。