仮想通貨の自動売買プログラムを作る過程を紹介しています。
前回 Visual Studio がインストールできたので、今回はそれを使ってまずは外枠(見た目)を作ります。
プログラムにはコンソールアプリ (コマンドプロンプトで動く GUI の無いアプリ) とフォームアプリ (GUI あり) があります。GUI があってボタン操作とかできた方が圧倒的に便利なので、今回はフォームアプリとして作っています。
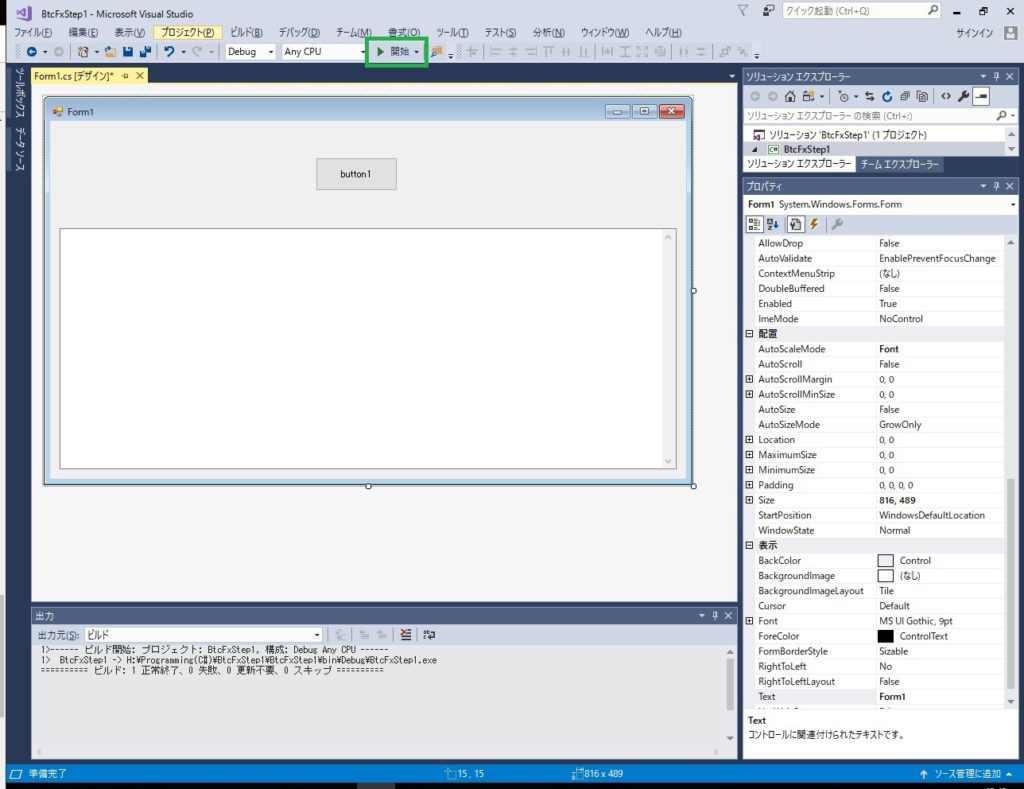
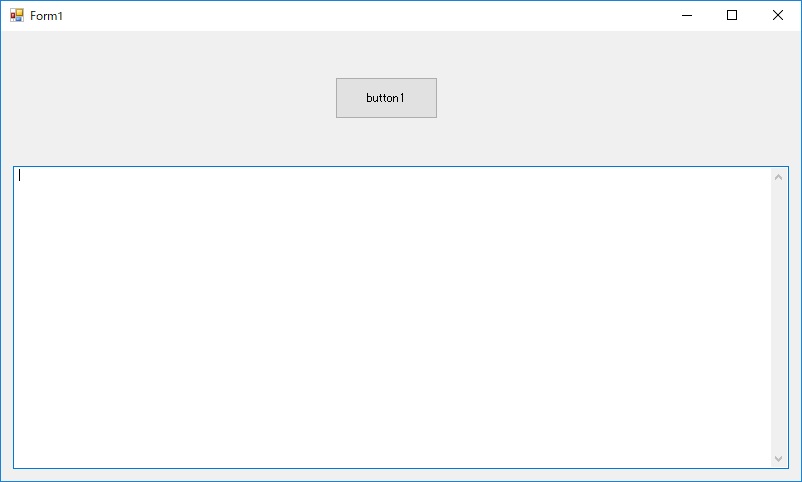
以下ができあがりのイメージです。将来的にはボタンを押すと何か処理をして、その処理結果をテキストボックスに書き出す感じで動きます。
今回はこのシンプルなフォームを作る過程を紹介します。

フォーム (GUI) の作成
では、ベースとなるフォーム (GUI) を作っていきます。
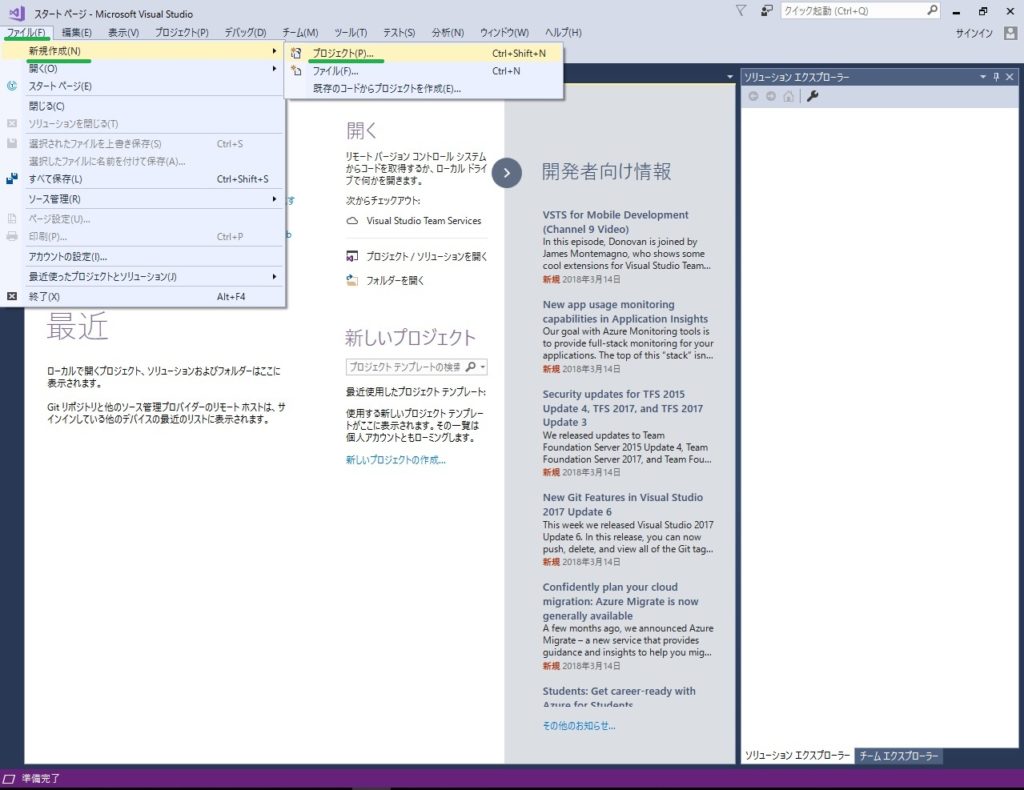
Visual Studio を開いて [ファイル] – [新規作成] – [プロジェクト] の順でクリック。

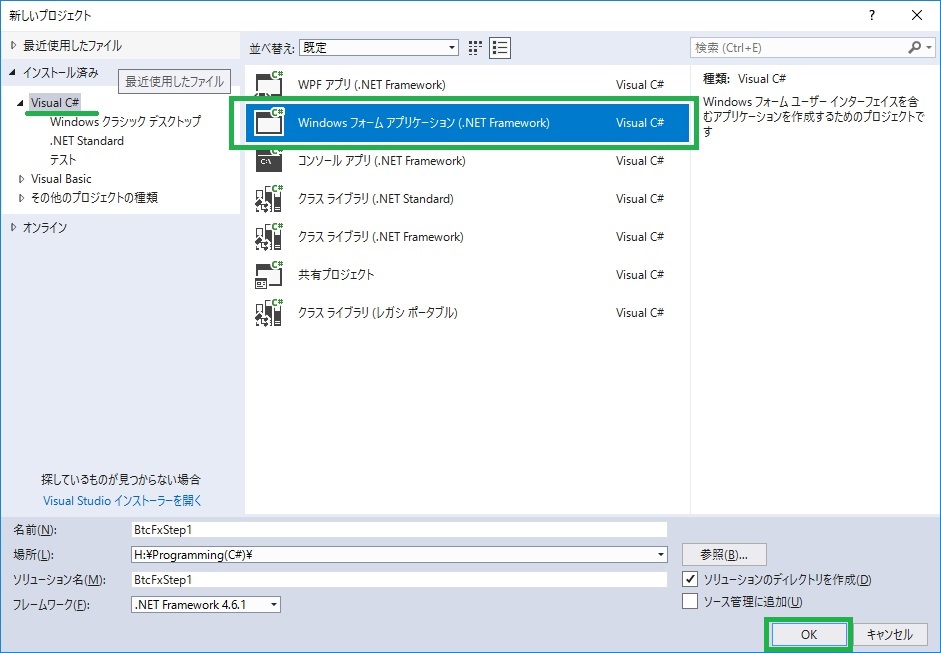
Visual C# の Windows フォーム アプリケーション (.Net Framework) を選択。
下の名前、場所、ソリューション名は任意に変更してOK。(ここでは BtcFxStep1 にしています)
フレームワークは既定の .Net Framework 4.6.1 を指定して [OK] をクリック。

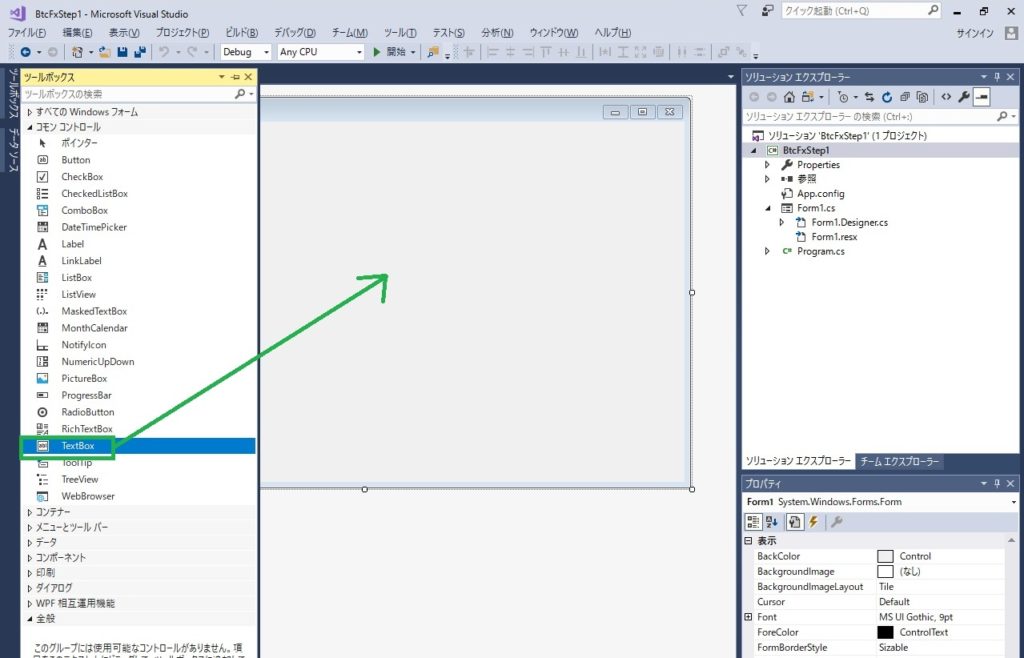
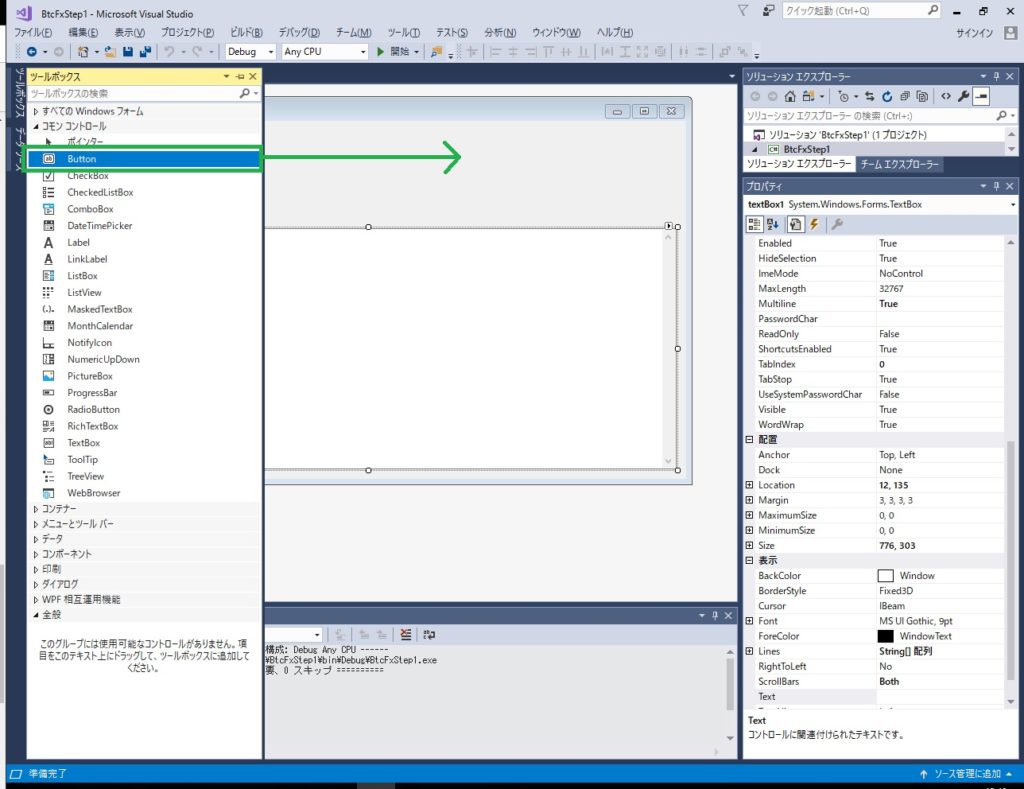
左側のツールボックスをクリック (無かったら [表示] – [ツールボックス] でも開ける)。
ここの TextBox を画面真ん中のフォームの適当な場所にドラッグ。

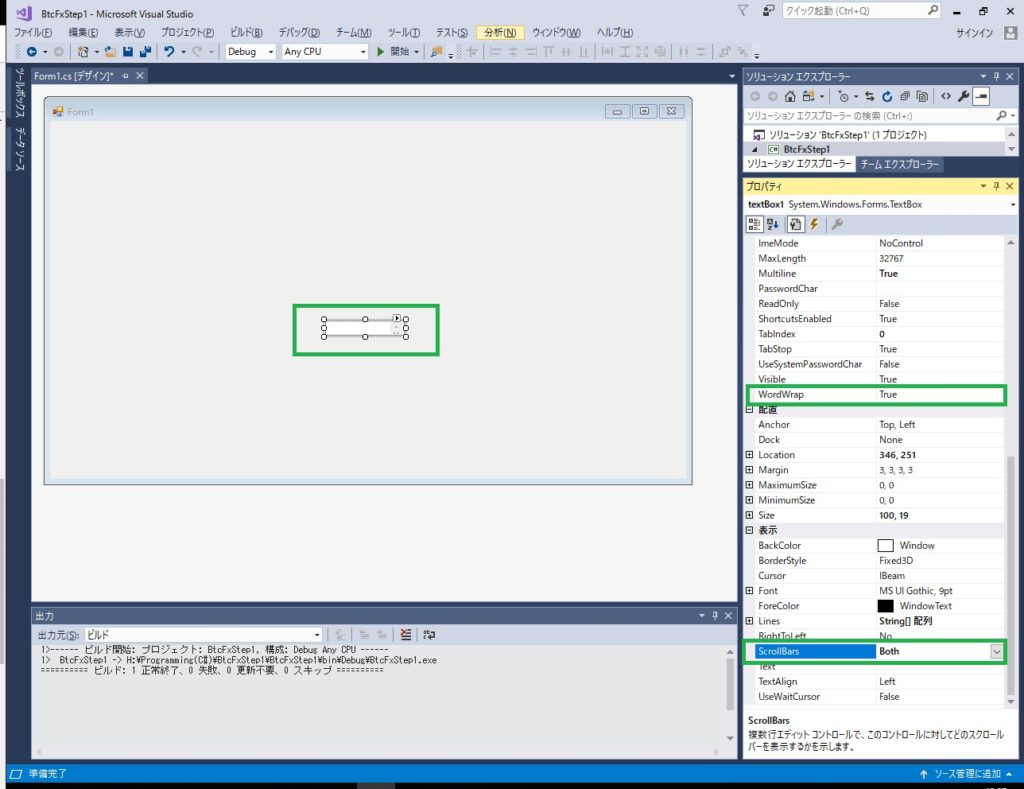
既定だと一行しか表示できないので、プロパティを変更します。
配置したテキストボックスをクリックして、右側のプロパティで WordWrap を True に変更、ScrollBars を Both に変更。

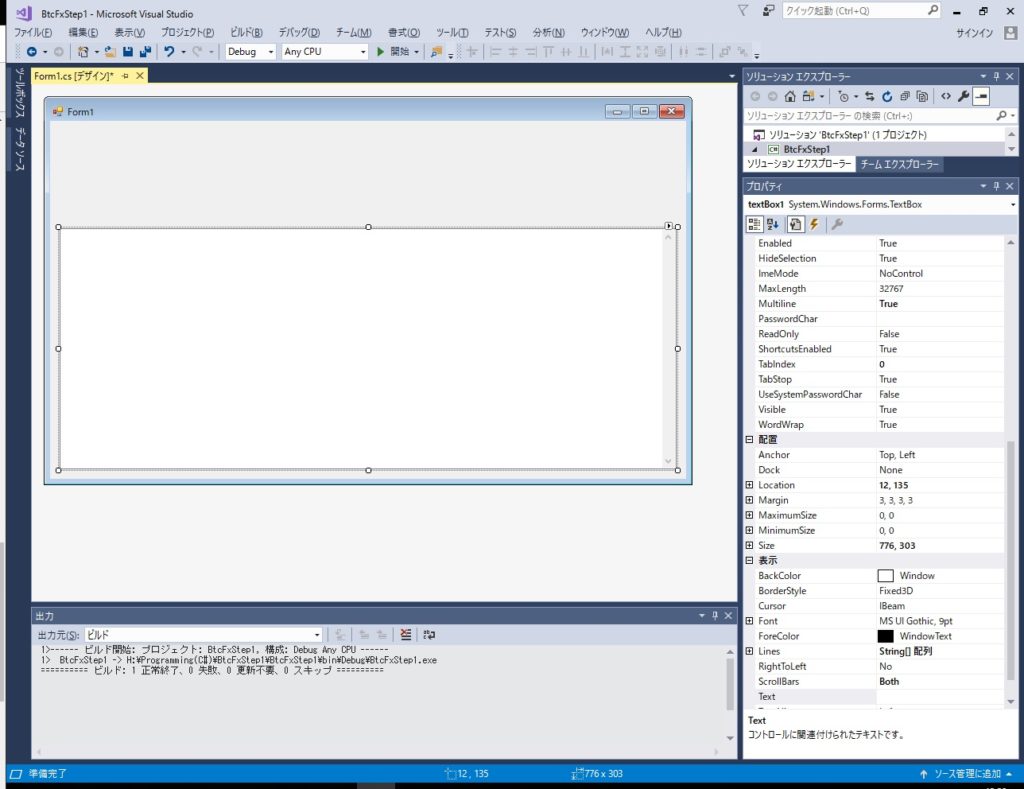
これでマウスのドラッグでサイズ変更ができるようになるので、テキストボックスをのサイズを適当に変更。

これでテキストボックスの設置は完了。次はボタンを置きます。
おなじ要領で [ツールボックス] から Button をドラッグして配置。Button は今のところプロパティもこのままで大丈夫ですが、クリックしやすいように適当な大きさに変更します。

これでフォームの作成は終了です。
画面上の続行 (F5) を押してプログラムをビルドして実行します。

まだ枠を作っただけなので、ボタンを押しても何も起きませんが、テキストボックスに書き込むことはできます。

以上でこれから使っていくボタンとテキストボックスが設置されたフォームアプリが出来上がりました。
次はボタンを押して、何かデータを取得して、それをテキストボックスに表示するコードを書き込んでいきます。